Capture screenshots
For Dynatrace employees only
Capture your first screenshot
Only use the Google Chrome web browser to capture screenshots.
Open Chrome and navigate to the Dynatrace product web page that you want to capture.
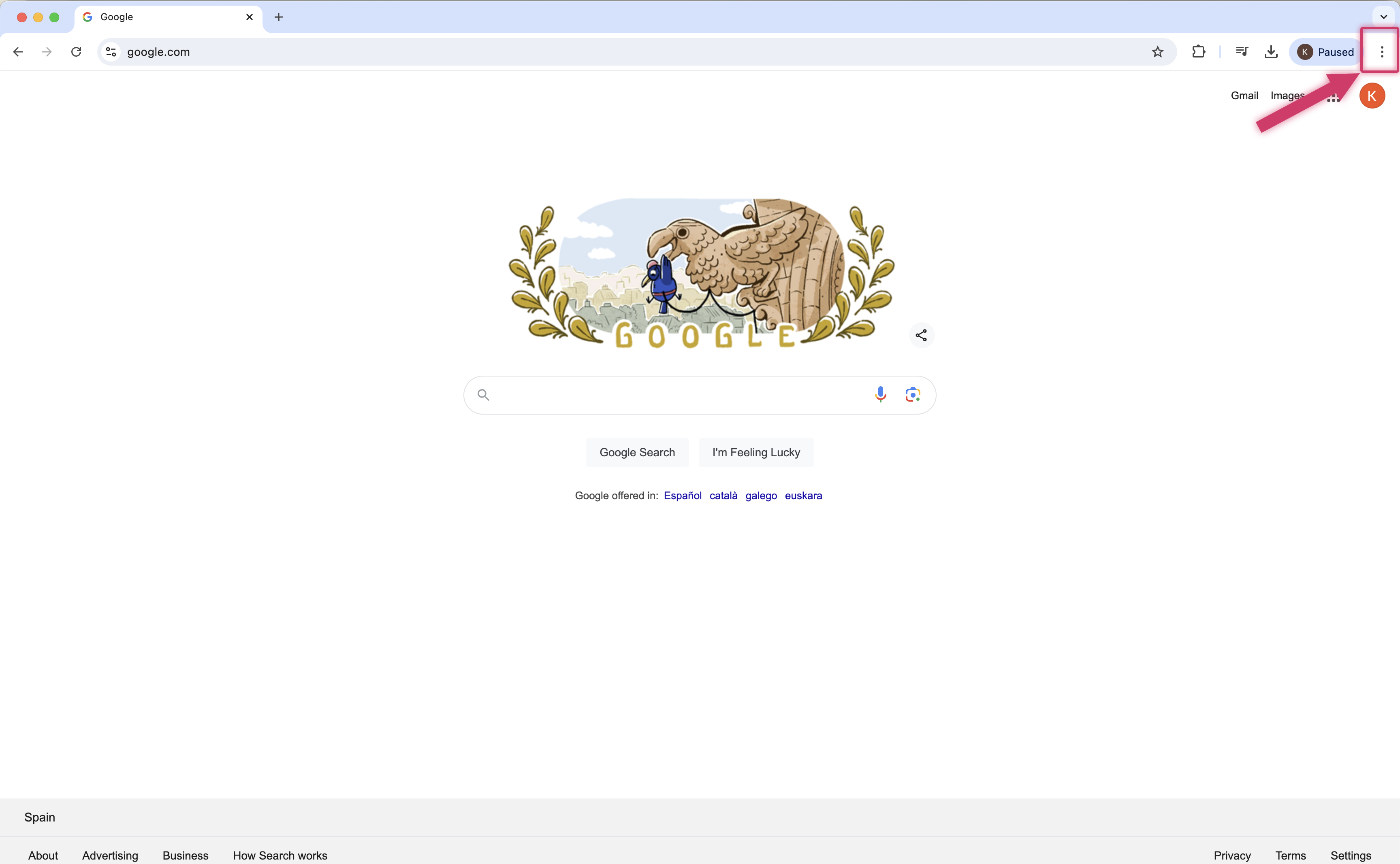
Select the vertical kebab menu on the far-right of the browser.
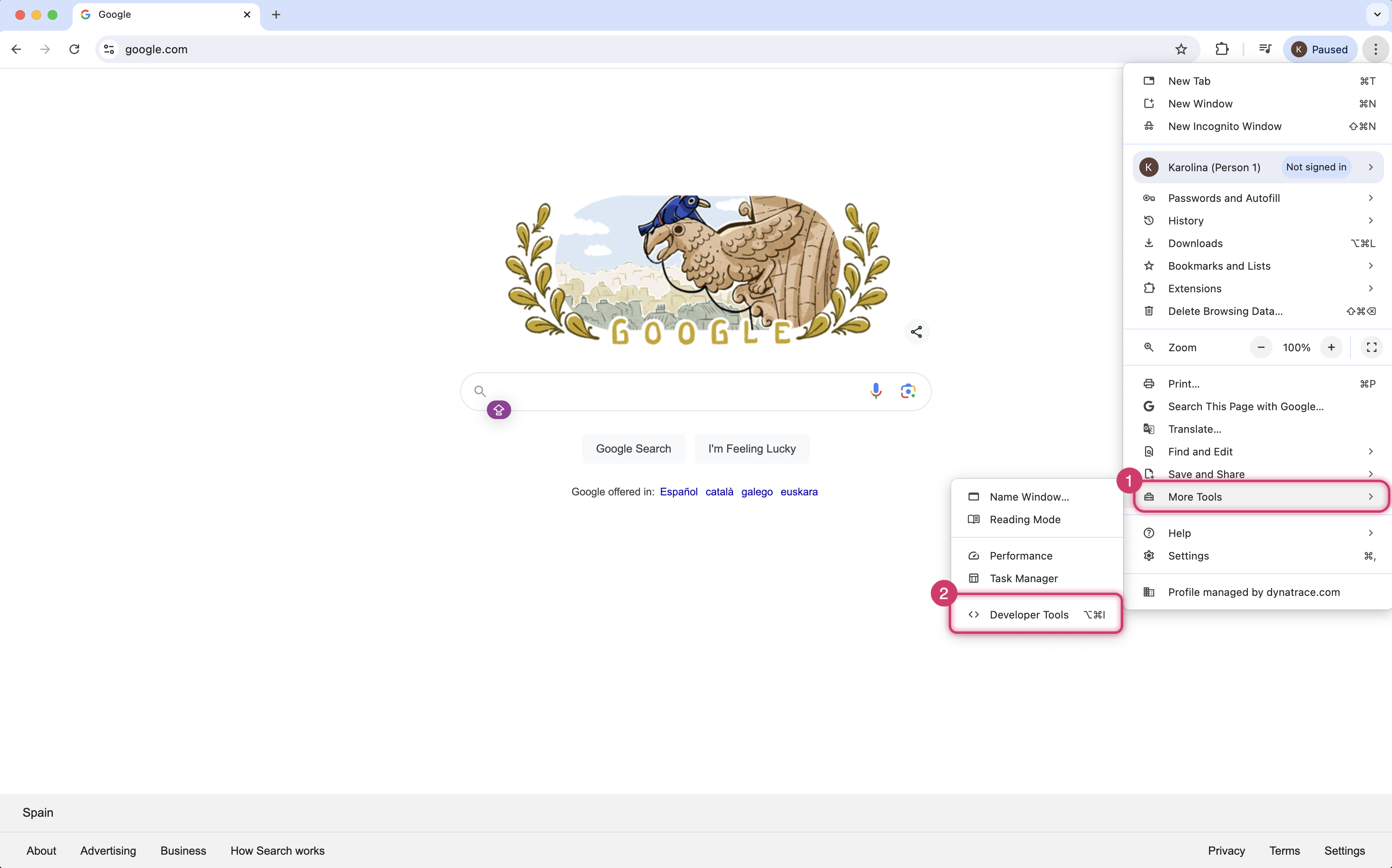
Select More tools > Developer Tools.
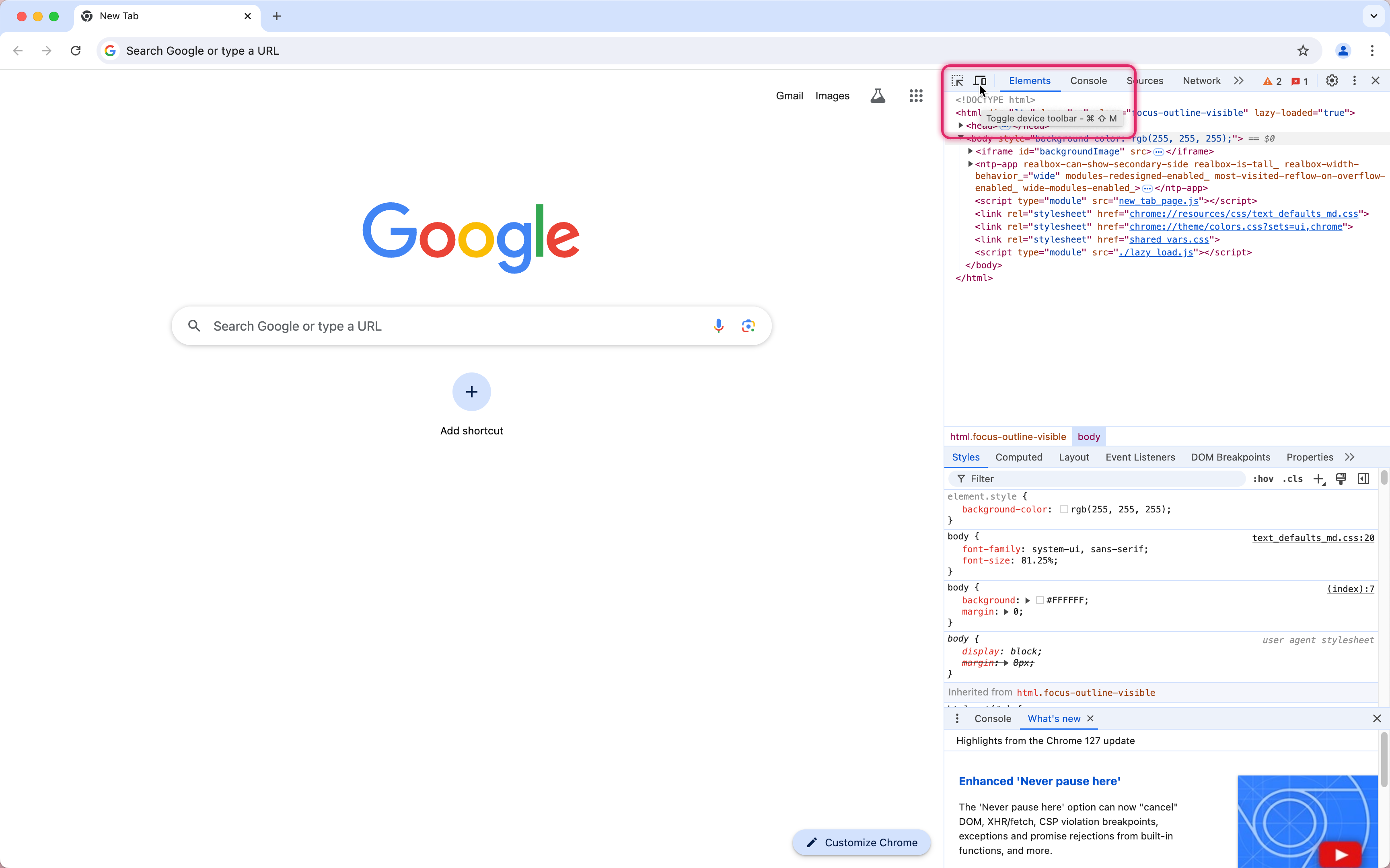
Select Toggle device toolbar.
A custom device must be created to ensure each screenshot is taken at the correct resolution. Once you create an appropriate custom device, you can proceed to screenshot capture.
Create a custom device
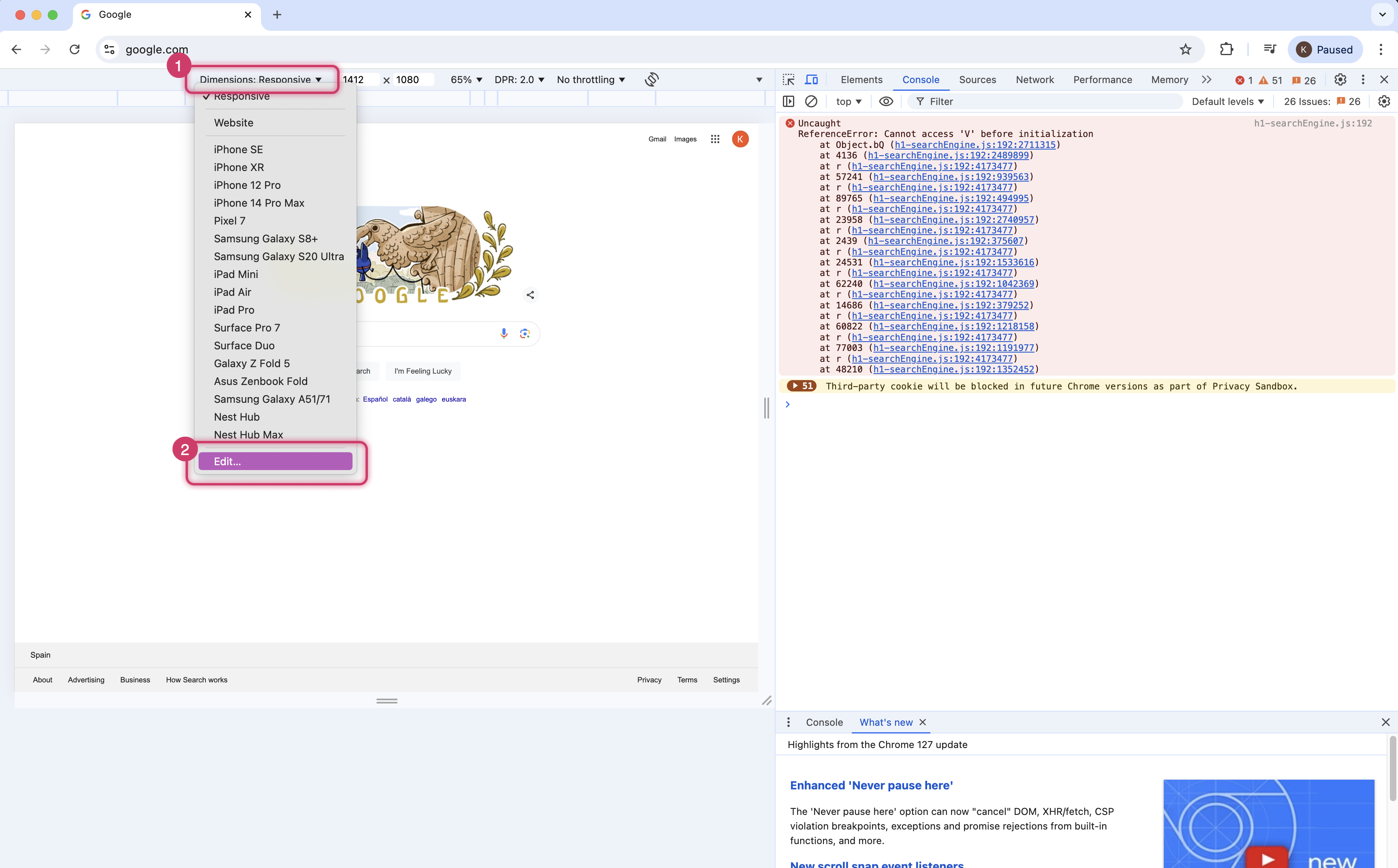
In the Device toolbar, select the arrow next to Responsive and select Edit....
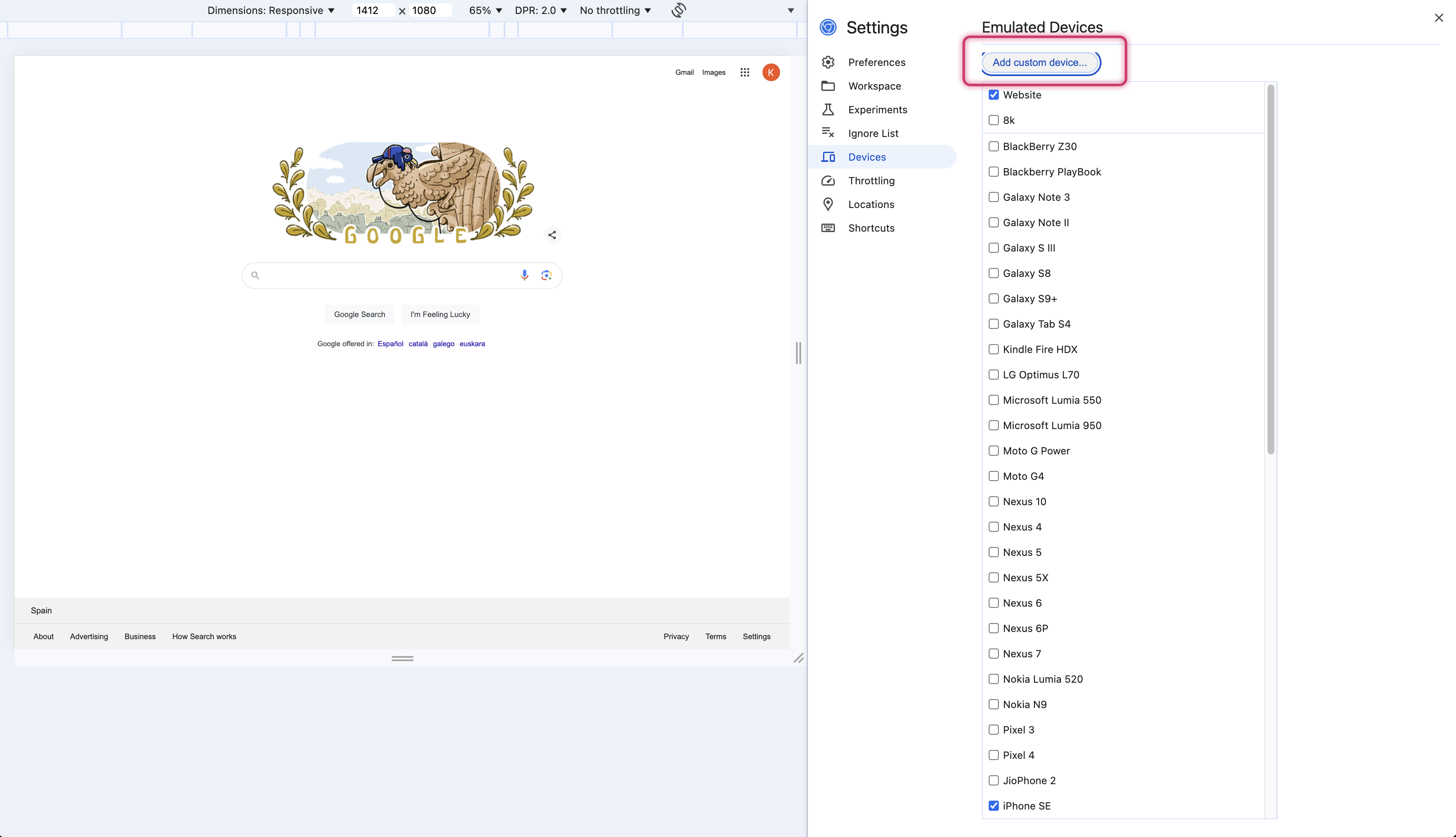
Then select Add custom device....
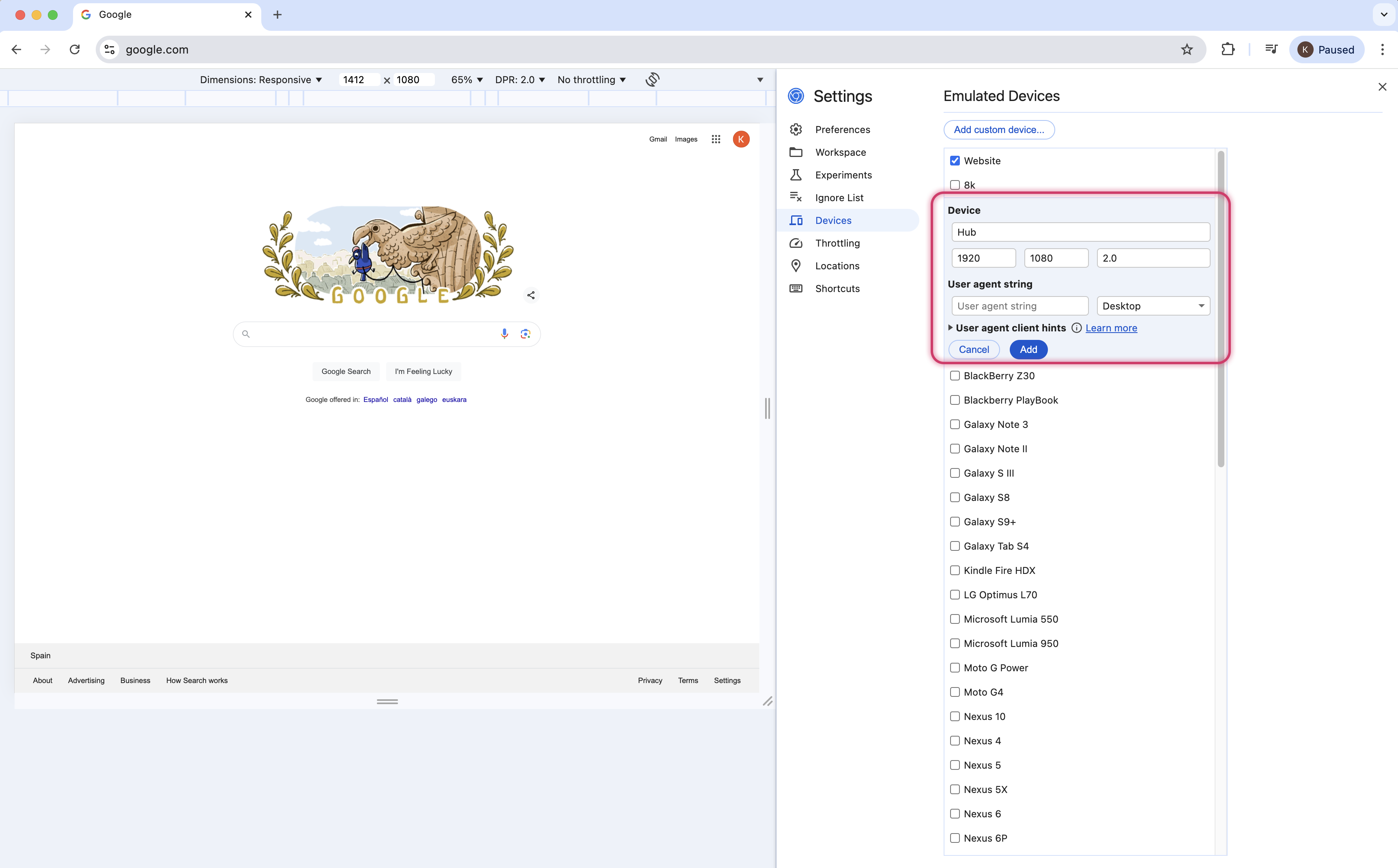
In the Device section, add a Device Name, then specify the correct browser resolution and pixel ratio based on the table below.
Event type Browser resolution Pixel ratio Global events Fullscreen: 1920 x 1080
Super-wide: 2520 x 1080 (Cinematic) or
3240 x 1080 (Cinematic wide)4.0 Breakouts and other events Full slide: 1920 x 1080
Partial slide: 1440 x 10802.0 Website 1920 x 1080 2.0 Hub 1920 x 1080 2.0 When finished, select Add and close the Emulated Devices section.
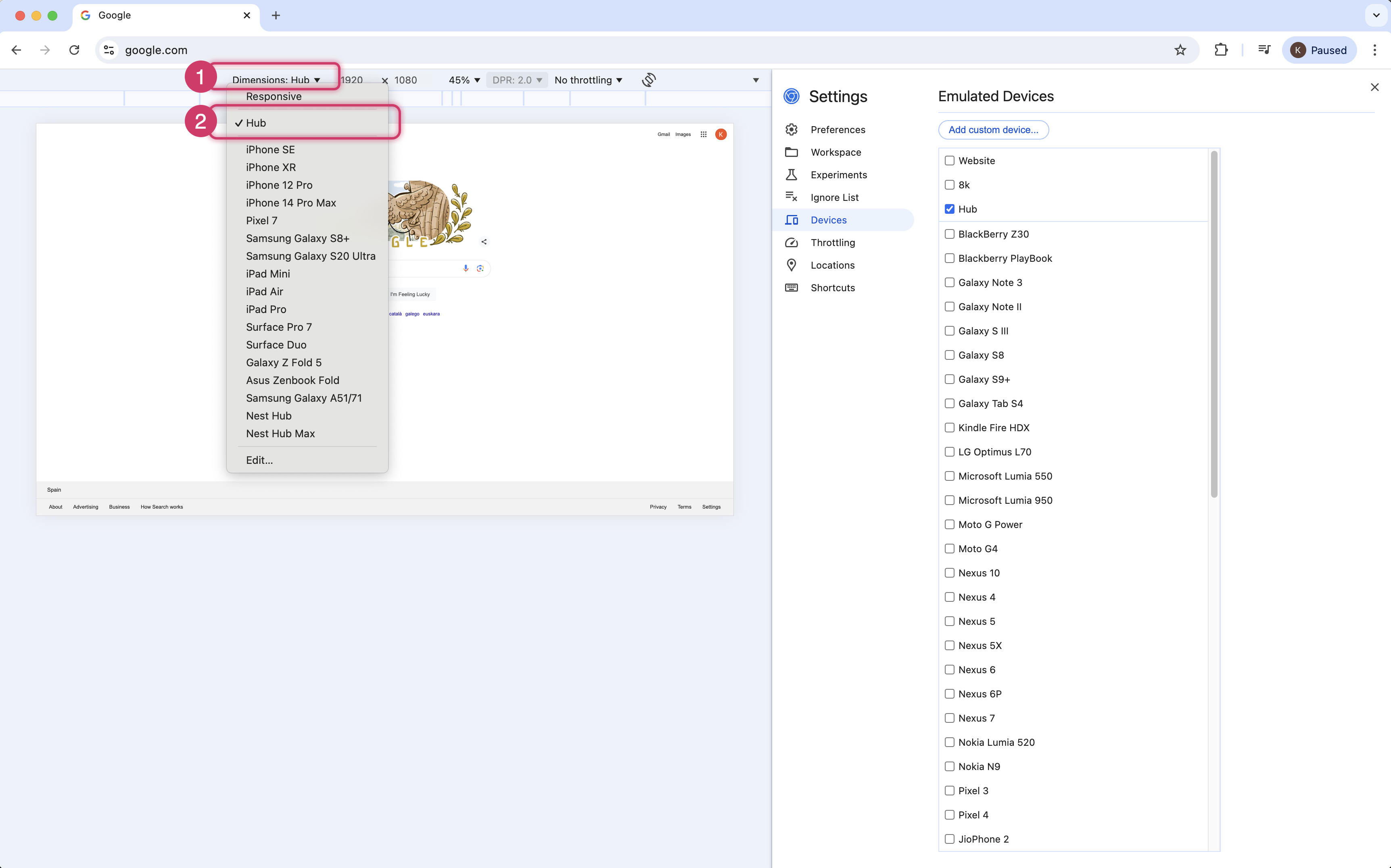
In the design toolbar, select the arrow next to Responsive to expand the menu and select the appropriate device.
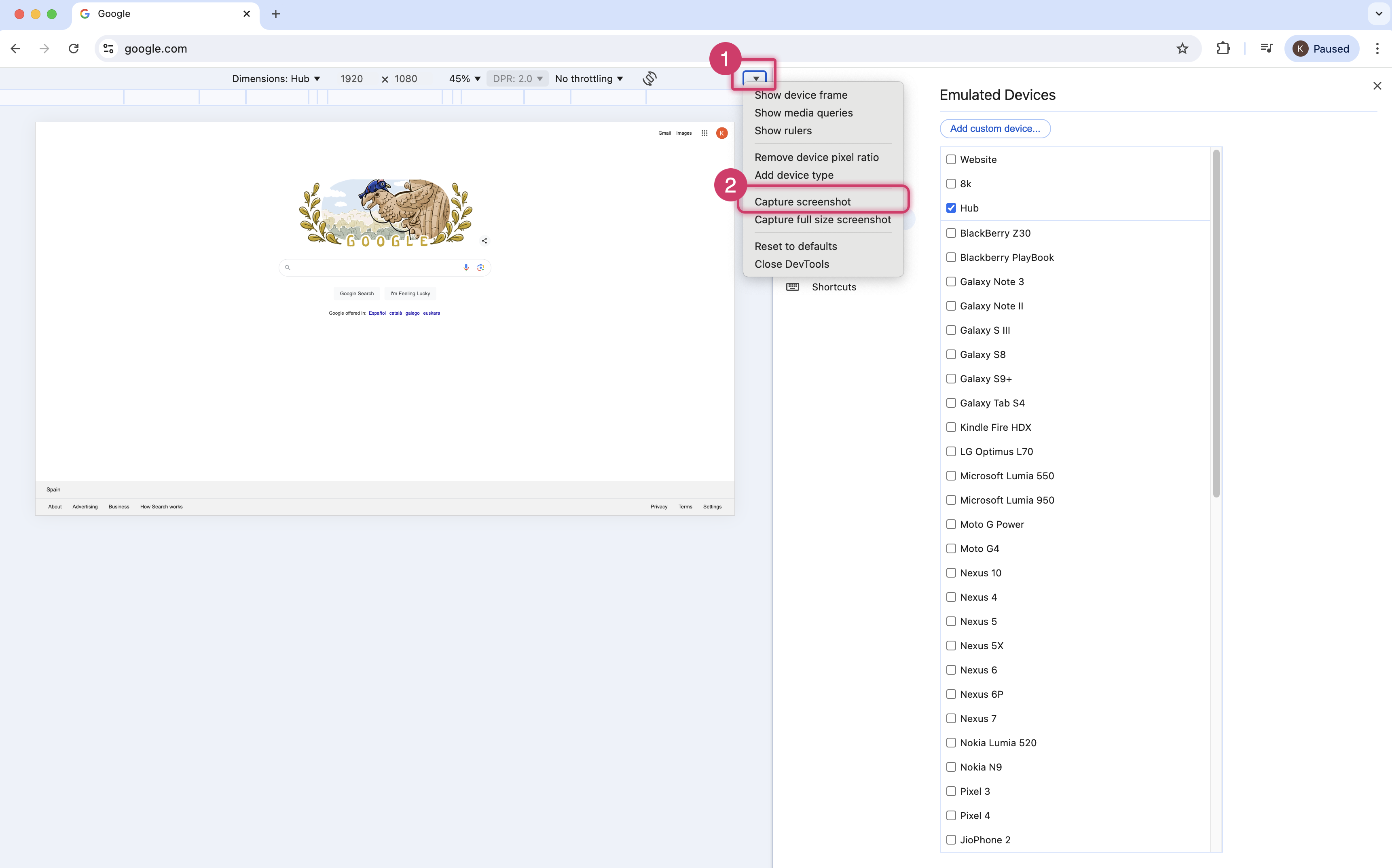
In the design toolbar, select the far-right arrow to expand the menu and select Capture screenshot.
Screenshots are captured in PNG format and saved to your browser's designated download location.
Edit screenshots with Snagit
After capturing a screenshot as explained above, you may use Snagit for edits, modification, annotations, and callouts. Avoid resizing or compressing the image when making changes as this will reduce the resolution.
Scrolling-window screenshots
If a scrolling window screenshot is required to capture a full-page image, use Snagit's scrolling capture feature. Follow the steps outlined in Snagit documentation.
Snagit is available through the Employee Enablement Portal.
Popup elements
If a screenshot should include a popup element that isn't included when you open Developer Tools, follow these steps:
- Use an existing Figma project – Check to see if the element is available in Figma.
- Capture the image on high-resolution hardware – Use hardware that allows you to capture the image at near 4K resolution.
If all else fails, contact Strategic Product Communications at spc@dynatrace.com.
Additional resources
For a video walkthrough of how-to capture screenshots, see the SPC Best Practices SharePoint page.