Screenshot annotations
For Dynatrace employees only
The following describes how-to annotate screenshots for use in web content, company event content, and in PowerPoint presentations.
Best practice is to use Snagit when annotating screenshots. Snagit is available through the Employee Enablement portal and a designated theme is available on the SPC SharePoint page.
If the image is for use in a PowerPoint presentation, it's possible to annotate directly in PowerPoint. Annotating directly in PowerPoint allows you to annimate slides and move dynamically through callouts. A PowerPoint template is available on the SPC SharePoint site that includes the Dynatrace colors, shapes, and font.
Any image destined for the website must be annotated with Snagit.
Install and use Snagit theme
With the Snagit theme, you can maintain a consistent style in the annotations, arrows, and text used in images. To install and use the theme:
- Navigate to the Strategic Product Communication (SPC) SharePoint site.
- Download the screenshot annotations Snagit theme.
- Open Snagit Editor.
- Select any tool to open the Quick Styles panel on the right-side of the Snagit Editor.
- Replace the default theme.
- Mac: Click the Theme Settings button and select Import.
- Windows: Select the Theme dropdown and select Import.
- Navigate to your downloads folder, select the theme, and click Open.
- Use the shapes, steps, arrows, and callouts to annotate your image.
- When finished, save the image in the correct format.
Download and use PowerPoint template
With the PowerPoint template, you can maintain visual style and consistency while incorporating PowerPoint features in a presentation. To use the template:
- Go to the Strategic Product Communication (SPC) SharePoint site.
- Download the PowerPoint template locally or save a copy online.
- Open the PowerPoint template.
- Copy and paste elements from the template into your presentation.
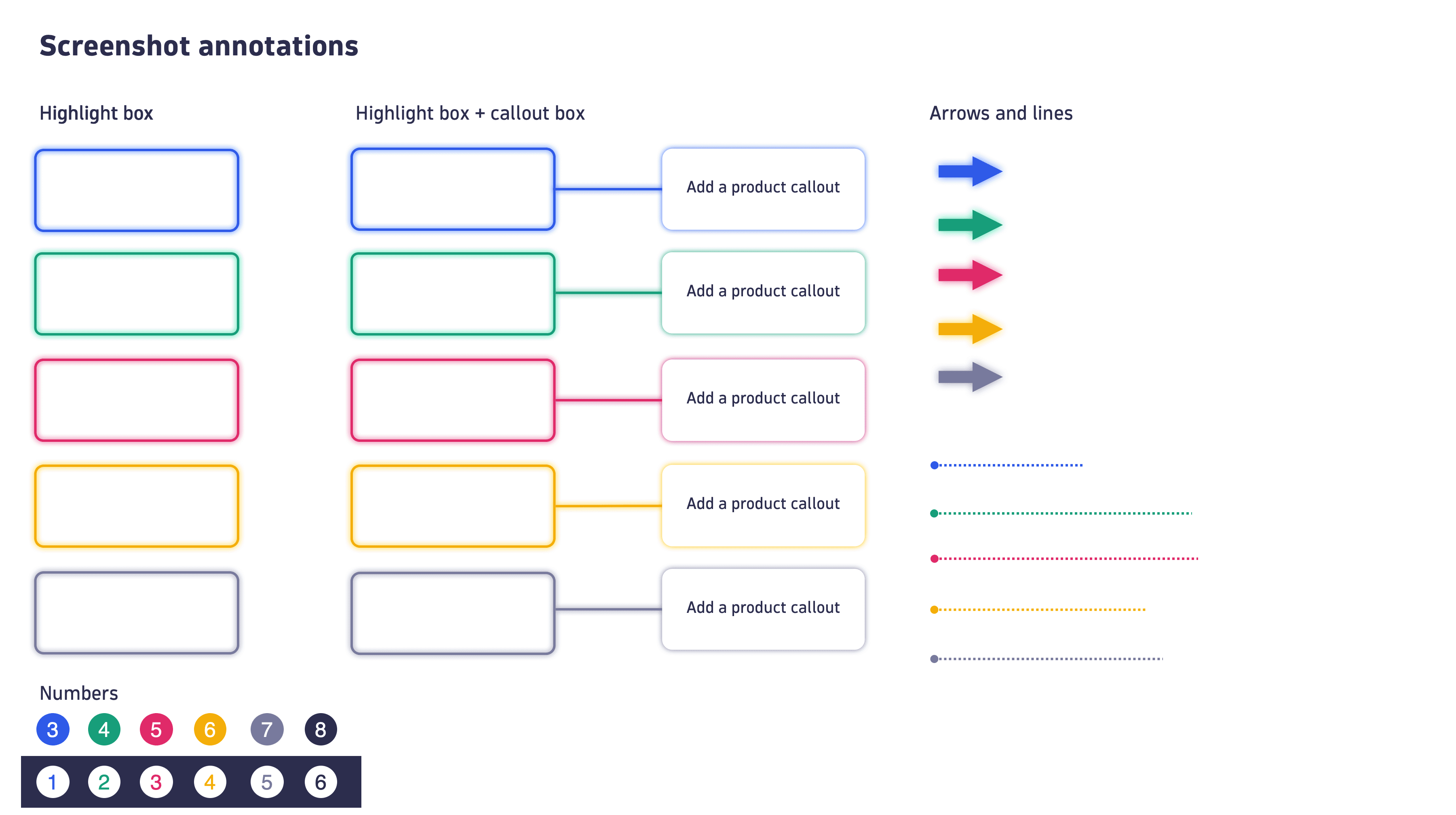
Font, colors, and shapes
The Snagit theme and PowerPoint template both include a variety of colors and shapes to convey your message. The official Dynatrace font DT Flow is included by default for text elements.
Color coding
Color indicates the level of message you want to convey.
Don't use annotations of different colors only because you like a particular color. Each color has a particular semantic meaning.
| Color | Indication |
|---|---|
| Blue | Standard/Progress: Draws attention to particular area of the Dynatrace product. Use this color in most cases. |
| Green | Good: Informs that an operation was successful. |
| Yellow | Issue: Informs that something is potentially wrong and attention is required. |
| Red | Problem: Informs that something went wrong and immediate attention is required. |
| Grey | Additional information: Provides supplemental information. |
Shapes
Each shape is able to convey part of a message. Shapes should only be added when necessary to clarify your message. Use as few shapes as possible to reduce visual fatigue and to maintain strong focus.
- Horizontal arrows help to draw attention to an area.
- Action arrows, steps, and numbers emphasize parts of the image in a particular order.
- Boxes highlight a particular part of the part of the product.
- When adding a highlight box on a Mac, adjust the corner radius value to 10 px.
- When adding a highlight box on a Windows computer, adjust the corner radius with the yellow diamond until the corner is only slightly rounded (see examples below).
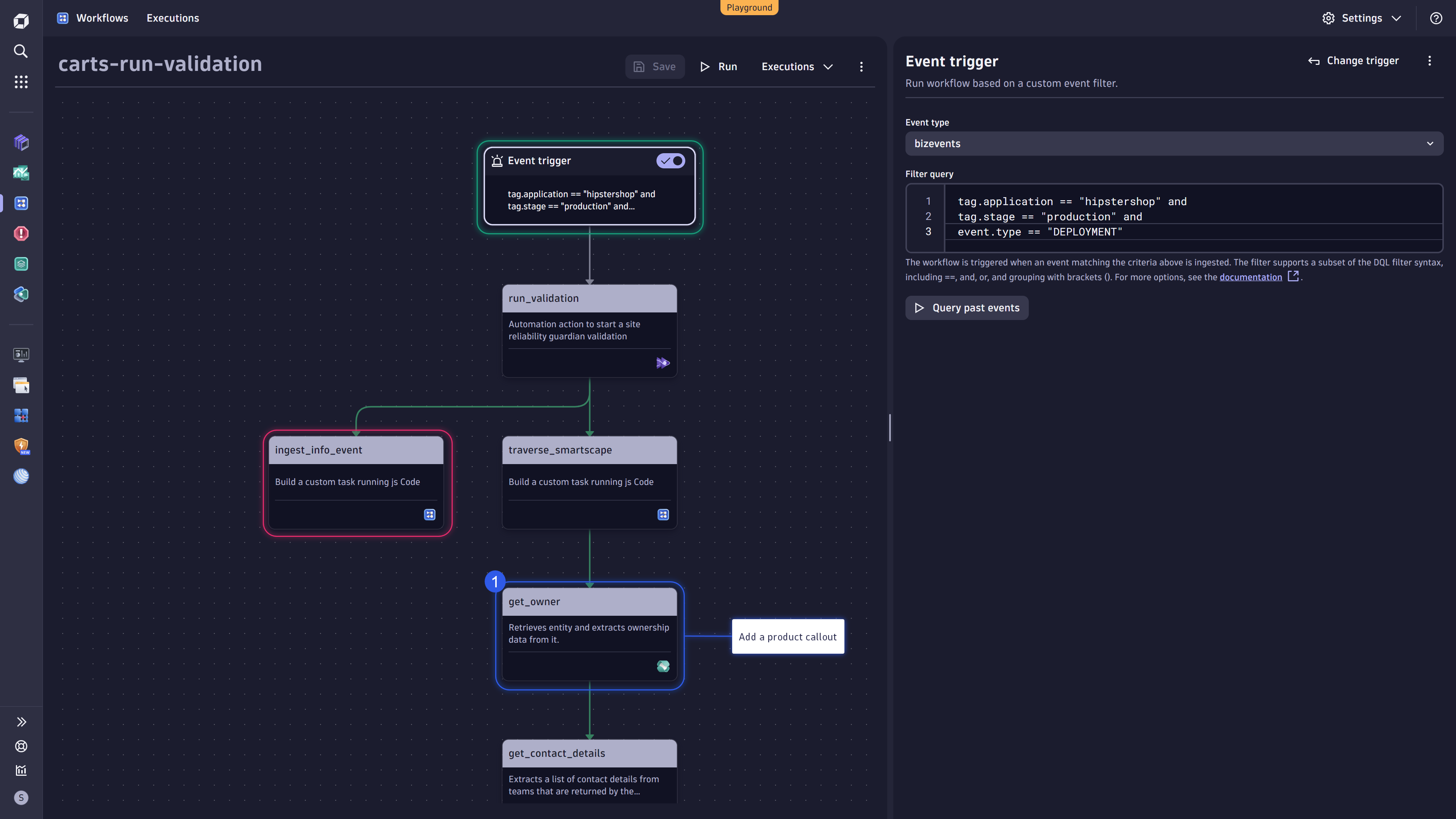
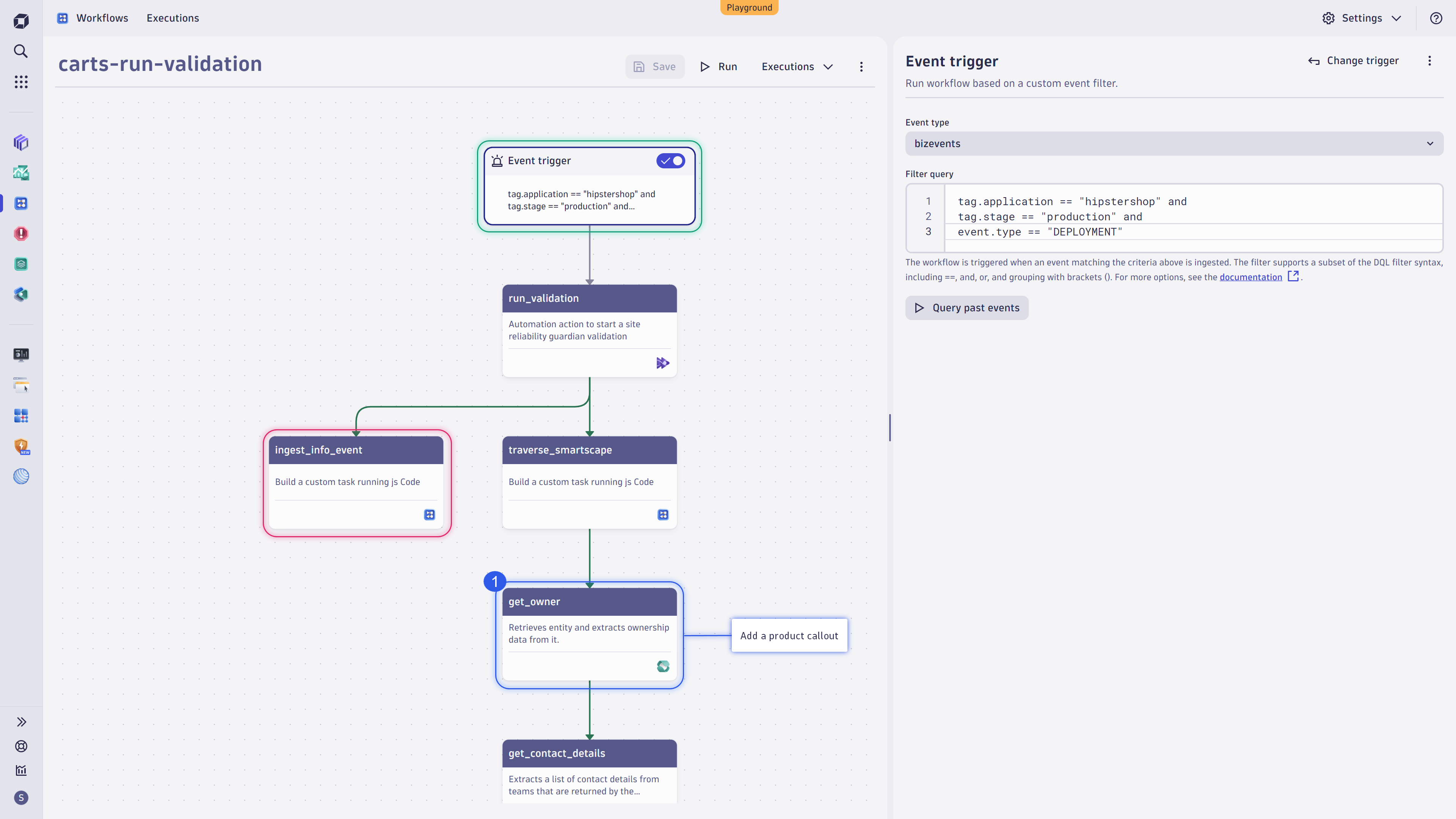
Callouts
A highlight box combined with a callout allows you to add a small portion of text for emphasis.
To create a callout in Snagit, you need to combine the box Shape and Callout elements.
- Make sure that the line connecting the highlight box and callout is 90 degrees horizontal or 90 degrees vertical.
- Resize the callout box to ensure the corner radius is only slightly rounded and white space is minimized.
- Best practice is to keep callouts to a minimum, for example, less than one sentence.